How a Graphic Designer Became an Art Director in an Indie Game (and Didn't Lose His Mind)
When you’ve only worked in graphic design and suddenly dive into game development — especially in an indie project without a team of illustrators — you quickly find yourself way outside your comfort zone.
So, what did I have to do?
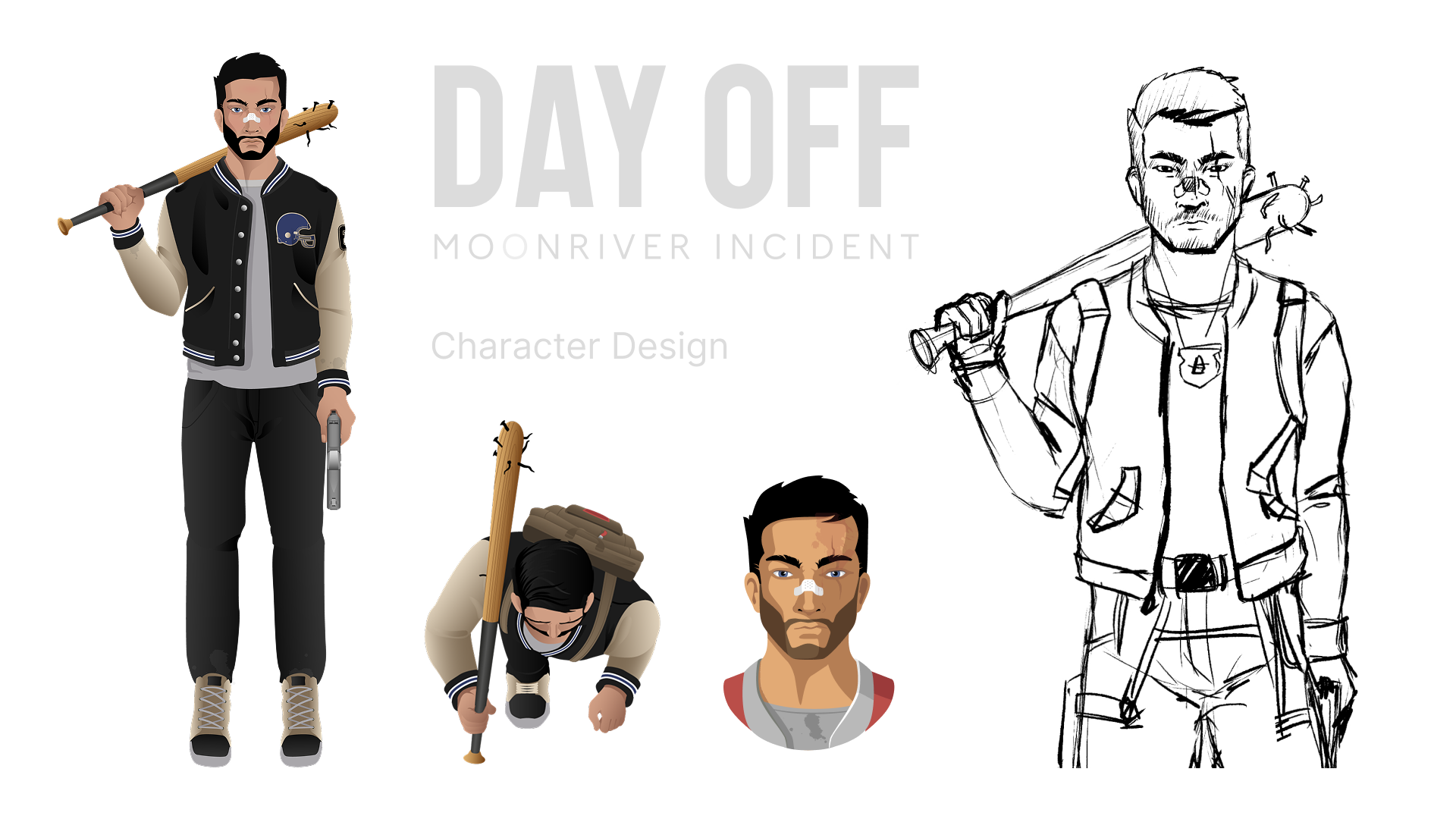
1. Create the Main Character and Cast from Scratch
First, our protagonist needed a face. That’ll come in handy later. He’s your typical macho cop who spends his free time playing video games — like Snake, maybe.
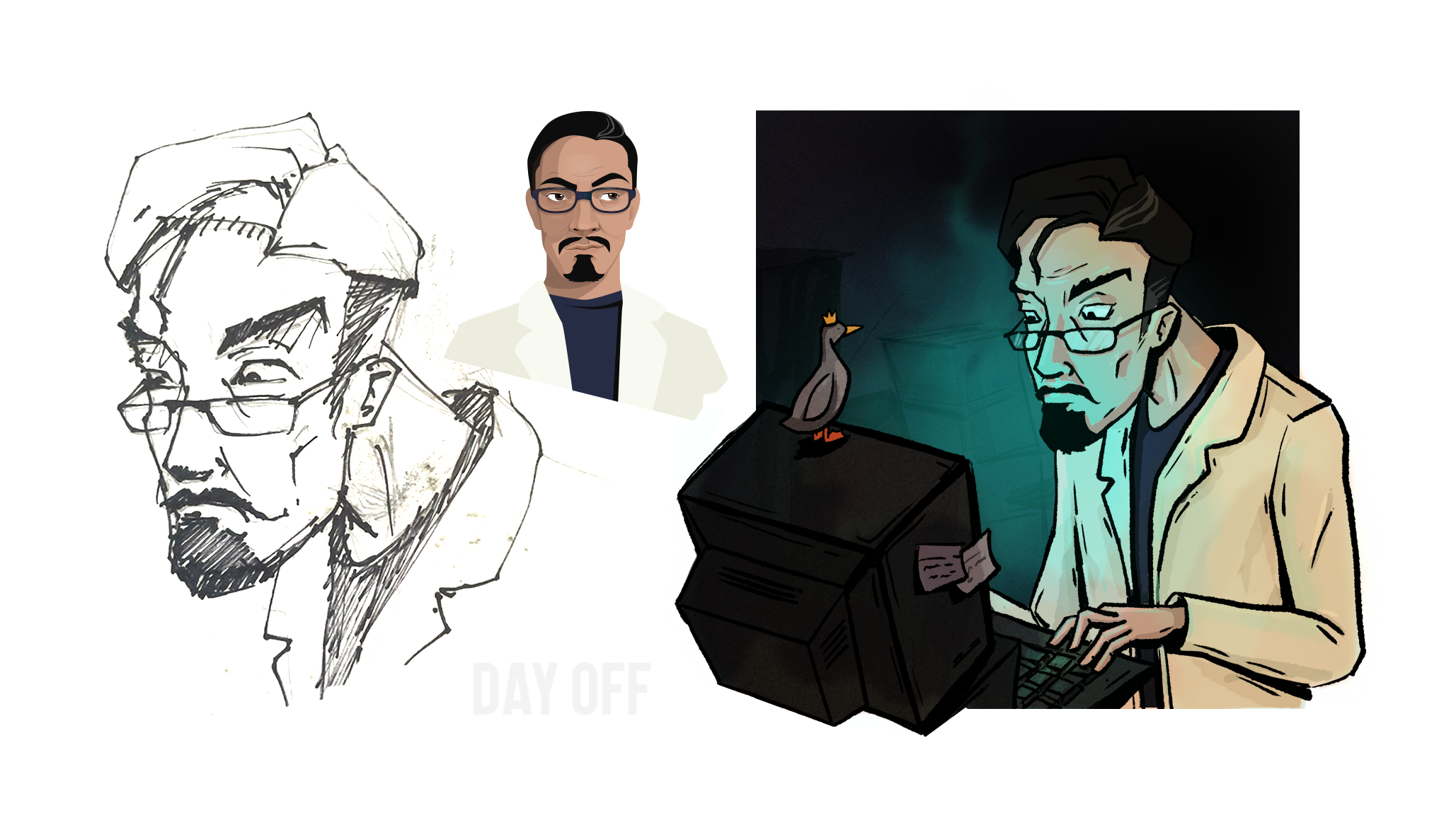
He needed a girlfriend too. And some antagonists.
Let’s say his girlfriend resembles an actress who already has zombie-fighting experience 😉




2. Animation
After designing these lovely faces, it was time to move them into 2D — top-down view, of course, since we’re making a top-down shooter.
We broke characters into parts: arms, legs, head — for animation.
What did we use to animate?
For a small-budget indie project, DragonBones worked great. It's simple, fast, and easy to learn (especially if your brain hasn’t already been eaten by zombie-clients from the advertising world).
Our hero is now moving. The dev plugs him into the game, and finally, you feel that all this effort is turning into something real.
3. The Game World
The main character needs a world to explore — and bump into doorframes in.
So we drew a gigaton of assets: walls, furniture, floors, plants (millennials love plants).
Everything needed to fit into a tile grid. The dev gently suggested using Tiled: “CREATE!”
Now the designer is building neighborhoods, dealing with colors not matching, furniture looking too new, or colliders being too big. And why don’t the doors work? Oh — because the designer didn’t assign the right properties.
But it’s coming together, and it’s already fun to cruise through the pixelated night streets in a retro car.
4. Adding Depth
To make the city feel less flat, we needed some tricks:
-
Foreground objects are drawn larger.
-
Slight tilts — like clue boards or cinema screens — break the perspective intentionally.
-
Walls cast shadows (GENIUS).
-
Transparent textures let us add things like grated floors with pipes and grime beneath.
5. Story Delivery
At this stage, we already had something playable.
We’d done some UI work before, but now it was time to tell the story.
The designer suddenly remembered he was an artist and began drawing a visual novel in comic style.
Of course, the more you draw, the better you get — and the earlier chapters start to look… painful.
But hey, we’ll fix those during animation. Right?
Oh, and there’s the challenge of keeping all visual layers — gameplay, UI, comic panels — consistent yet distinct. We cracked that too (somehow).
6. Marketing Assets
Now we had enough material to make Steam banners. A couple of variations in comic style did the trick.
Add a main menu banner for good measure — make it nice and cohesive.
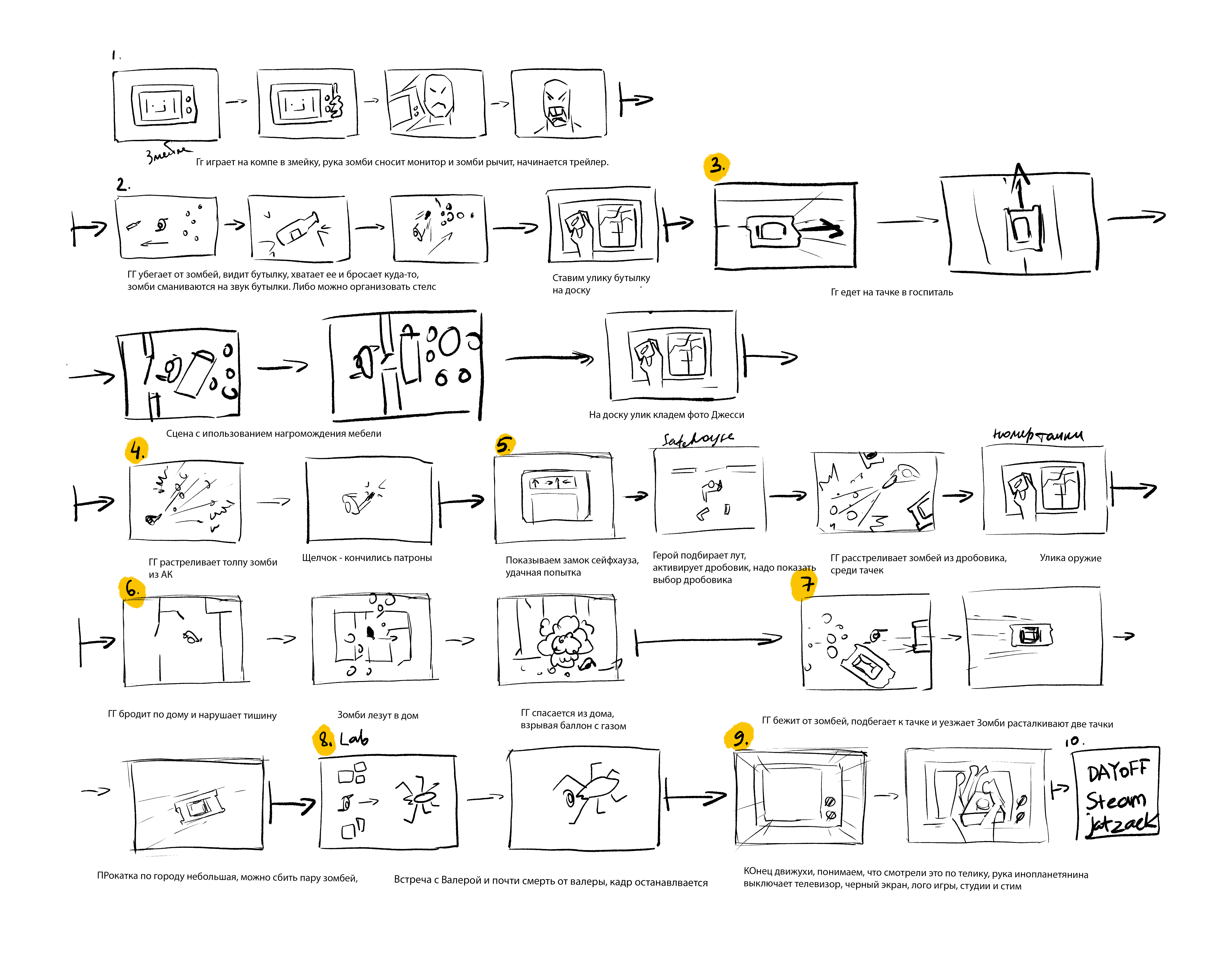
7. The Trailer!
We remembered we used to edit videos!
So we made a rough storyboard covering all the key mechanics and features. Captured gameplay, added overlays, drew some extra stuff for cool transitions.

We bugged the sound designer for a track. Of course, the plan changed halfway through. We reworked scenes, added sound effects, slapped on the logo, credits, and a desperate plea to wishlist the game… then finally exhaled.
Conclusion
Did the designer list every single task? Nope. Only the most unexpected ones.
But here’s what he knows for sure:
Joining an indie project is a huge risk — and an unforgettable journey. It pushes your skills to new heights.
If you’ve read this far, thank you.
And hey — maybe throw us a wishlist? 😊
👉 Steam Page
Get Day Off
Day Off
Top down shooter with zombies, physics, cars and a thick atmosphere of the 80s
| Status | In development |
| Author | jetzack |
| Genre | Survival, Action, Racing |
| Tags | 2D, 80th, Atmospheric, Retro, Singleplayer, Stealth, Zombies |
| Languages | English |
| Accessibility | Subtitles |
More posts
- Day Off: Moonriver incident demo is available on steam!50 days ago
- New Demo is available53 days ago
- Day Off [Moonriver incident] steam page!Jun 02, 2024
- DAY OFF. Multiplayer testingSep 25, 2023
- New trailerJul 31, 2023
- Our progression with DayOffMay 03, 2023
- New location "Hospital"Jan 31, 2023
- DevLog 1. Multiplayer and procedural generationJan 22, 2023
- DayOff demoOct 15, 2022

Leave a comment
Log in with itch.io to leave a comment.